Blogger is a very interesting platform
to share yours views and creativity online. Some people doing blogging for sake
of enjoyment. Suppose this passion or enjoyment get converted into a way of
earning money online then it became more interesting. In today’s blog, we are
going to learn how to add banners to your blogger website for the sake of
advertisement and earn money from it. There
are lot many places in your website layout where you want to place ads but due
to restriction of theme it is not possible. Today we will also learn to edit
theme according to our choice in the same blog itself. To perform this task, you
have to preform simple steps. First of all, two prerequisite things are
required to complete this task.
- You should have a Blogger account.
- A banner image which you want to place
Let’s begin the show
Step 1: Login to blogger account. After
login, you see the following interface.
Step 2: From left-hand side menu
just click on the Theme.
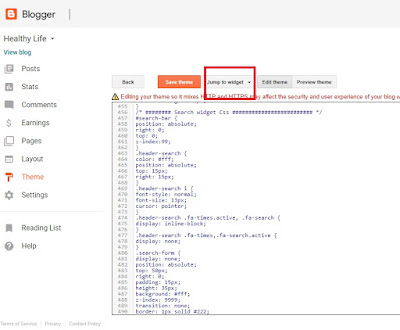
Step 3: then click on edit HTML
button to modify the layout and add one element to your layout.'
Step 4: now click on “Jump to
Widget” menu and select “Header 1.” From it.
You will find the following code
in it
<b:section class='header'
id='header' maxwidgets='1' showaddelement='no'>
Last step: In this code you have
to make slight change to allow user to add an element to the header portion which
further used for placing banner image.
Make maxwidgets='2'
showaddelement='yes'
Now click on save template to finaling
the changes in the layout.
Step 5: Now we going to add image
or banner to the header portion of website.
Step 6: Click on layout button on
the left menu.
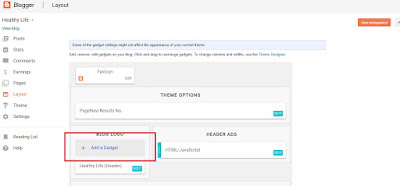
Step 7: Now you will find the
option of add element in header section which is absent previously
Step 8: From the opened window clicked
on open Add a Gadget option.
Step 9: from the opened Gadget
choose HTML/JavaScript" from the pop-up window.
In this window, you have to add
banner code provide by advertising company or another way is to add referenced the
banner image using following html code.
<a href=””> <img src="ImageURL">
</a>
Where a is tag of html used for reference
href is the attribute of this element here you have to place reference link of
advertising company.
In src attribute of image tag you
have to place image location.
This how to modify theme of blogger
as per over requirement. The procedure can follow to modify any section of
layout by simply changing the attribute value of the that section.
Blogging is an art of creating
things and sharing yours views along with this you can earn money by placing
banner according to the place which you found to be more suitable for yours
site.
This blog is to help people to
find out solution of their technical and physical problem.
















No comments:
Post a Comment